
Top Website Designs trends
Every year’s web design trends promise to transport us into a sci-fi future for our aspirations, but only if they’re backed up by technology. When it comes to design, we kept an eye on the internet’s never-ending trends. Technology changes fast, and website design trends aren’t any different. In recent years, design elements and website features that were once cutting-edge and original have become boring, overdone, and trite. Web design is an important component of designing a website that looks the way you want it to.
With the creative use of assorted tools, including web layout, images, and lots of other design options, you’ll be able to better promote your online business where most of your target market is looking nowadays. people that visit your website will see over you may think. There are variant websites within the world, but a professionally designed site stands out. The majority of users on professional company websites make quick decisions in terms of web design. It just takes 50 milliseconds for a user to mention your website.
They target the emblem design, images, navigation menu, and lastly the content. If your website is unappealing to users, they will rapidly abandon it.
So, let’s have a look at how web design trends evolve over time in the commercial world. Since the primary impression matters, confirm your web presence makes a bearing. Here could be a list of web design trends you’ll be able to apply in upgrading your website:
Fonts from the past
We’ve seen many elderly things become cool again, and so successively become even more uncool. Retro fonts have gone through the same ups and downs in popularity, and a lot of historical typography-based designs haven’t held up well over time.
However, throwback typography has responded to a small amount of resurgence. We’re not seeing the identical tired fonts. Rather, stylization and a small amount of artistry are reimagining what retro fonts will be. this is often an honest example of taking traditional fonts and giving them a touch of a cool and modern spin while maintaining legibility.
Animation with a parallax effect
Parallax is that the optical phenomenon that happens when objects on the subject of the viewer appear to manoeuvre faster than objects farther away. Although we see this in lifestyle when viewing passing scenery while driving, as an example, the effect on sites comes across as equal parts real and surreal.
Remember that an excessive amount of movement in parallax effects may be harmful to people with vestibular disorders because the illusion of depth and movement can cause disorientation and dizziness. Here are some criteria that we’re seeing more designers explore to ensure that parallax is used sparingly and without causing harm:
Allowing parallax effects to distract from the main information is not a good idea.
- Don’t make it harder for the user to complete a vital task
- Keep the number of parallax effects to a minimum
- Minimize the number of parallax movements within each instance
- Constraining parallax effects within a tiny low area of the screen
- Include a feature that allows users to display parallax effects.
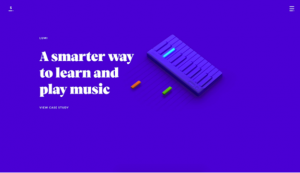
There are 3D visuals everywhere
With the introduction of higher resolution screens, 3d design has progressed a long way from Geocities’ blocky and bevelled edges. High-quality 3D pictures have been simply incorporated into web designs. rather than being garish distractions, they’re adding to the general user experience. There’s a pleasant sense of harmony here between all of the planning elements. this is often an ideal example of how in additional minimalist layouts, 3D can make an excellent bigger impression.
Color Schemes that are Bright and Vibrant
In the past it’s been muted color tones, except for 2020 bright and vibrant is in. With this trend, the potential for creativity (and capturing the eye) is bolstered by unlocking traditionally ignored ranges of the colour palette.
Displays are more vivid than ever, particularly on mobile devices, and flashier colors make the most of this. The industries utilizing this trend most are product-based B2C technology, computer science, and SaaS companies. Color schemes like Magento, bright blues and greens are among the favorites.
Banner for the Hero Video
Remember when every website had an image slider on the homepage? We’ll that’s a thing of the past. While attractive initially, they’re an all around bad user experience – nobody waits to thumb through all those slides, and display/interaction issues can present itself on varying devices. Video banners are quickly replacing image sliders within the hero element as high-speed internet advances give improved (and more consistent) video streaming experiences. This trend is here to remain. Get a leg au courant the competition as most competitors likely aren’t utilizing this yet.
Video gives you the possibility to create a brand narrative quickly, and tell a story through interactive and interesting visuals. Clips or graphics showing the work environment, team members, and (of course) products and services are common themes for hero videos. These looped films are usually 15-40 seconds long.
Illustrations
There was a time not that way back when websites were just text and some images or graphics. Designers are increasingly creating work that connects with individuals on a more personal level, thanks to advancements in web design. Cartoon images have become popular as a way of adding a spice of humanity to webpages. In terms of originality and making a brand more approachable, cartoon graphics offer a lot.
Animations that are triggered by user involvement
Animation has always been a thing, remember to flash websites, rotate image sliders, etc. plenty of those didn’t require the user to try to do anything on the website. a giant trend in 2020 is user-triggered animations like icons with a hover effect or animated gifs. a novel example of animation might be an instance where a user starts typing in their password, an animated animal might hide their eyes. Creating engaging micro-interactions will delight users while also enhancing branding. It leaves an enduring impression and delight your audience with high-end touchpoints.
Final Thoughts
In conclusion, these days, many website owners became increasingly informed on the way to improve the planning and feel of their site.
They’ve figured out how to improve their online presence with more substance, more appealing presentations, and all of the current web design trends.
The costs involved in redesigning an internet site and attracting users are going to be quite offset in the long run by the benefit and impact of a well-built website and customised online presence. Overall, it’s less about glitz and glam and more about creating a design that maximizes the user experience and creates a positive consumer journey. Consider incorporating a few of the aforementioned design trends into your site as part of a routine update or a more comprehensive website redesign.